What is Markdown
Markdown is a markup language that you can use to add formatting to a text document. It is a syntax - or a set of rules that format texts on web pages; i.e bolding/italicizing texts.
Why you should learn Markdown
Having a good knowledge of Markdown is essential for technical writers and important for developers. It is also useful for non-technical people that work with developers. Here are a few reasons why you should learn Markdown:
Having a basic knowledge of Markdown will allow you to style your Github READMEs and easily write your Hashnode blog posts, both of which are popular for developers.
As opposed to what-you-see-is-what-you-get editors, Markdown enables you to focus on the content of your writing rather than the formatting.
It enables non-technical individuals to contribute to projects.
Prerequisites
No coding experience is needed.
A markdown editor. For this tutorial, you will make use of the online Markdown editor; Dillinger.io. Dillinger requires no download and allows you to see a live preview of the written markdown. Any Markdown editor is welcome too.
Getting our workspace ready
To start, create a new document in Dillinger.io by following these steps:
Tap the hamburger menu on the left-hand side.
Click on “new document”.
Name it. For this tutorial, I’m naming it “Learning Markdown”.
Clear up the “learning markdown.md” file so we have a blank page.
NOTE: This article includes a code snippet and a screenshot of the expected outcome. If you want to try it out, you can copy the code snippet.
Basic text formatting
Headings
To create a heading level, add a hash (#) in front of the text with a single space between the hash(es) and the text.
Each hash denotes the corresponding heading level. The higher the number of hashes, the smaller the heading size is. The smallest heading level is the “h6”.
# This is h1
## This is h2
### This is h3
#### This is h4
##### This is h5
###### This is h6
Output

Making Texts Bold
To make a text(s) bold, surround the text(s) with double asterisks and no space in between the asterisks and the text.
# Making texts bold
This is the text before.
**This the text after**
** Bolded texts will not work if there is a space between the asterisks and the texts **
Output

Italicizing Texts
Wrap the texts in underscores ( _ ) with no space.
# Italicizing texts
_Hi, I am Teni_
Output

Lists
Lists can be ordered or unordered.
Ordered Lists
Ordered lists are used when the order is important. They make use of numbers, alphabets, and roman figures.
To make an ordered list, write the number (or alphabet) and insert a full-stop directly behind it.
NOTE: While using Dillinger, it automatically inputs the next number when you press the enter key. To get rid of that number, simply press the BACKSPACE key.
# Lists
## Ordered Lists
1. Pick up a pot
2. Pour in a cup of water
3. Light up the stove
4. Place the pot on fire
Output

Unordered Lists
The unordered list is similar to the ordered list but it displays as bullet points.
To make an unordered list, start each new line with either the asterisk (*), dash (-) or plus sign (+).
It is best to stick to a specific sign for easier readability.
# Lists
## Unordered Lists
When I get to the grocery store, I will get all of these things:
* Sugar
* Beans
* Milk
* Salt
Output

Nested Lists
To nest a list into another list; ie create a sublist, you indent the sublist by pressing the enter key (to go to a new line) and then the tab key.
You can nest:
- An unordered list into an unordered list.
- An ordered list into an ordered list.
- An unordered list into an ordered list.
- An ordered list into an unordered list.
NOTE: To exit nesting, simply press the SHIFT+ TAB key.
# Lists
## Nesting lists
### Unordered lists into Ordered list
1. beans
* soy beans
* milk beans
2. sugar
### Ordered lists into Unordered lists
* Go to work
1. Fill the car with petrol
2. Drive to work
* Clean the garage
Output

Hyperlinks
Hyperlinks are links from a hypertext document to another location. Hyperlinks are activated by clicking on the highlighted word or image.
This article will be focusing on external links (links to an external page/website).
To make a hyperlink, follow this syntax: [text in square brackets](link in parentheses) with no space in-between.
# External Links
[This is a link to the Google homepage](https://www.google.com/)
Output

Blockquotes
To make blockquotes; start a new line with the greater than sign (>), then followed with an optional space.
Blockquotes can have nested formatting (bold, italics) in them.
# Blockquotes
> Trying out to make some sort of **deep** quote.
>It also works without putting a space between the **_greater than_** symbol and the text.
> ~ Teniola, 2022.
Output

Code
Code can be split into two;
- Inline code
- External code/Code blocks.
Inline Code
They exist in-between a paragraph.
To write inline code; wrap the code in one backtick (`).
Backticks are usually under the ESC key or directly above the TAB key. A windows shortcut to getting the backticks is ‘ALT + 96’
External code/Code blocks
To write a longer piece of code, use a code block.
To write a code block; place 3 backticks before and after the lines of code.
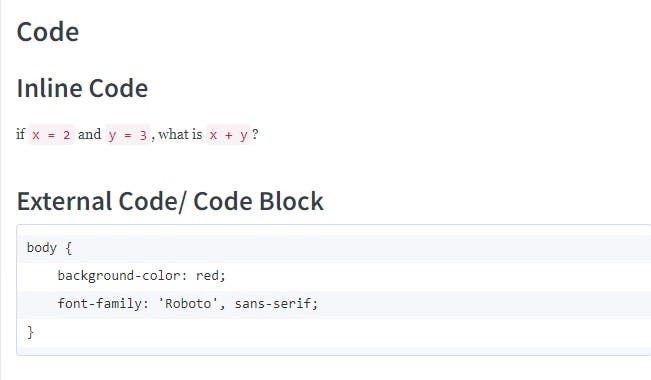
 Output
Output

- The code syntax is not copyable because trying to add the code snippet (of a code snippet) using markdown syntax results in an error.
Images
Adding images to Markdown is similar to using hyperlinks, but the syntax is slightly different. The syntax for linking images is as follows: 
While your image will be successfully linked without an alt-text, it will make your content accessible to people who are visually impaired, use screen readers, or do not have a fast internet connection.
# Images

Output

Photo by ian dooley on Unsplash
Conclusion
In this article, we worked with Dillinger.io and employed simple Markdown syntaxes to format texts. We also learned how to include internal and external code in our text documents as well as hyperlinks and images.
I really hope you found this article to be very helpful. Please leave any comments or questions in the comment section. Thank you for reading.

